Windows8.1にVirtualBoxをインストール
仕事上、どうしてもLinuxを使用しなければいけない場面があります。別途PCを用意するという手もありますが、面倒なのでWindows8.1をホストとして、Linuxを仮想化しようと思います。インストールするディストリビューションは、CentOSにする予定。
1.VirtualBoxをダウンロード
https://www.virtualbox.org/にアクセスします。

目立つ「ダウンロード」ボタンをクリック。

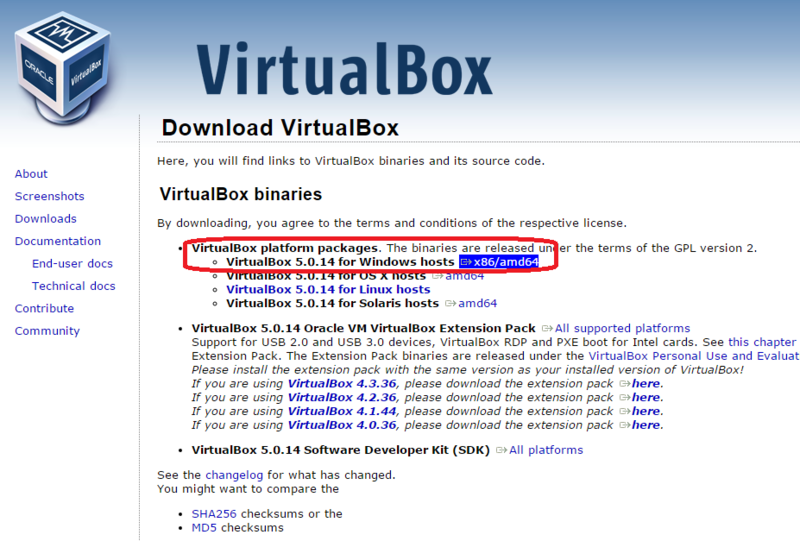
プラットフォーム別のパッケージが並んでいます。 今回インストールするのは、Windows8.1の64bit機なので、それ用のものを選びます。
クリックすると、ダウンロードが開始されます。
2.VirtualBoxのインストール
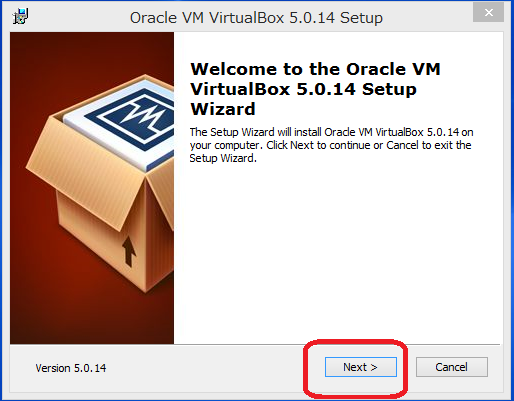
ダウンロードした.exeファイルをクリックすると、インストールウィザードが開始されます。

「Next」をクリック。

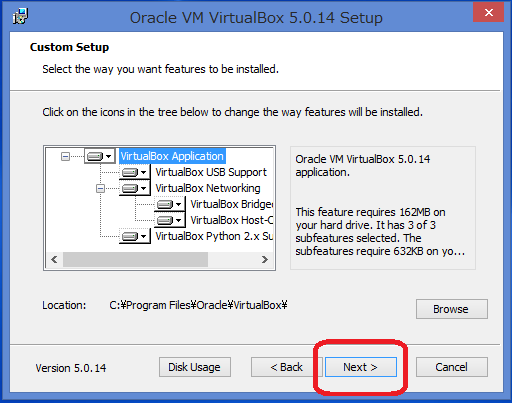
設定をカスタムできますが今回は必要がないので、何も変えずに「Next」。

オプションを設定できますが、今回はすべてそのままで「Next」。

ネットワークについて注意が表示されますが、とりあえずそのまま「Yes」。

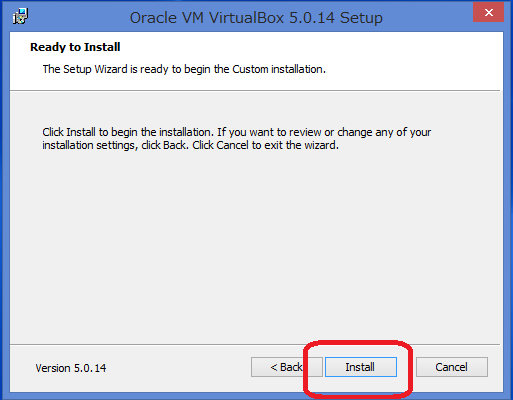
インストールの準備ができたようなので、そのまま「Install」。

インストールが開始されます。

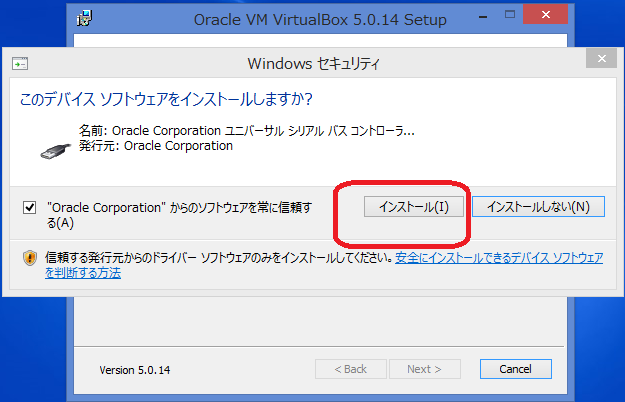
「デバイスソフトウェアをインストールしますか?」というメッセージが表示されますが、そのまま「インストール」を選択。
これでインストールは完了です。
MonacaでCordovaのバージョンを4から5にアップデートした際の「No Content-Security-Policy meta tag found.」について
デバッガーをアップデートしたらアプリもアップデートせざるを得ない状況に…
monacaでCordovaのバージョンを4から5にアップデートした際の「No Content-Security-Policy meta tag found.」について書きます。
monacaの勉強は、10月末からやっておりました。アプリを作っていたのですが、11月11日にAndroid版 Monacaデバッガー 4.2.6にアップデートされました。
自分の意志とは別に勝手にアップデートしてしまったのですが、その更新されたデバッガーは、Cordova5対応版でした。
そのため、デバッガーを起動するたびに、「Cordovaを4から5にアップデートしてください。」というメッセージが出るようになり…アプリのほうもCordova5にアップデートしました。動かなくなる可能性もあるので、ちょっとビビりつつもですが(笑)

ワーニングメッセージが表示されるように…
無事、アップデートしても主要機能は動いていたのですが、以下のワーニングメッセージが出るようになりました。

「No Content-Security-Policy meta tag found. Please add one when using the cordova-plugin-whitelist plugin.」
なんじゃそれとおもいつつ放っておいたのですが、そうも言ってられず調べていると、アシアルさんのブログに書かれていました。
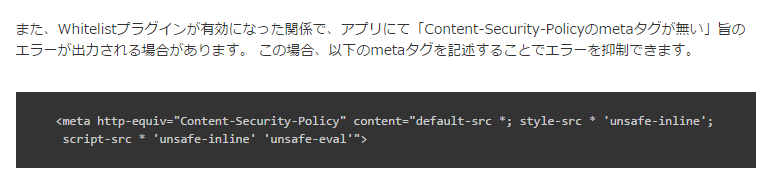
<meta http-equiv="Content-Security-Policy" content="default-src *; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
上記のメタタグを追加すればいいようです。追加するとワーニングメッセージは出なくなりました。
Content Security Policyとはなんぞや?
Content Security Policyってまったく知らなかったのですが、セキュリティ技術のようです。XSSの防止になるとか。ブラウザによって非対応みたいですが、Androidならばある程度対応しているようなので、有効ですね。
上記メタタグでは、ほとんどの規制をしていないような設定なので意味はほとんどありませんね。いろいろ理解の上、URLを指定すればセキュリティ対策になりそうです。
ちなみに現在では、あらたにMonacaで新しいプロジェクトを作成すると、最初からメタタグが追加されて作成されるようです。
古いバージョンで作成していて、アップデートした方のみはまるかもしれませんね。
「伝統の味」の変革/ガイアの夜明け―2016.1.5感想
ガイアの夜明け2016年1月5日放送「伝統の味を打ち破れ」の感想を書きます。
粘らず臭わない納豆
海外向けに粘らず臭わない納豆をつくり、それをペーストにして海外に販路を見出すという流れ。
茨城県が開発した、糸引きが少ない納豆が「豆の香(まめのか)」。まずはこの納豆を海外に売り出そうとしたものの、それでもヨーロッパの人はその匂いと味に違和感を感じ、販売できなかった。
そこで、その納豆をペーストにし、保存がきくように酸(ビネガー)を加え、販売にこぎつけたというお話。
納豆好きの私からすると、ねばらずにおわない納豆なんて納豆じゃないでしょ。と思うのですが、嫌いな人からすると、そこが嫌らしい。納豆ペーストはすでに納豆ではないけれど、新しい味が生まれたのはいいことだと思います。
それにしても納豆って安いですよね。3パックで100円以下。庶民の味方です。競争が激しく価格競争に陥っているそうで、食品メーカーは結構厳しい戦いらしい。そういった戦場から、新商品の開発によって別なセグメントを狙うというのは当然の流れでしょうか。
納豆メーカーさんには頑張ってもらって、今後もお安くておいしい商品を提供してもらいたいですね。
そういや、うちの子どもたちが好きな「はなかっぱ納豆(ふわりんやわらか納豆)」もにおいが少なめで、ふんわりという新しいもので、子どもが好きになりそうな商品に仕上がっています。
トマト佃煮
日本人のおせち料理に欠かせないのが「佃煮」。でも、その消費量は減少傾向だとか。秋田の佐藤食品さんの若社長が、そんな状況を打開するために新商品を開発するというお話。
新しく開発したのが、トマト風味の佃煮「黄金佃煮 生炊若さぎ(なまたきわかさぎ)」。トマトと酢を隠し味に作り上げた新しい佃煮。映像内ではチーズやワインにあうと紹介されていました。
このお話で気になったのが、以下の2点。
- トマト水(トマトの出汁でだしのかわりになる)
- ニフティが運営している「うまいもんプロデューサー」というウェブサービス
トマト水っていうのは知りませんでした。これいろいろと使えそうですね。
もう一つが、ニフティが運営している「うまいもんプロデューサー」というウェブサービスです。
これは、食品メーカーがお金を払ってサイトに登録し、プロデューサーを募集します。それに参加したい人がプロデューサーとしてその商品の改良に提案を行っていくというウェブサービス。
これが面白いと思いました。一種のクラウドソーシングのような仕組みですが、プロデューサーになってもお金はもらえません。おいしいものをいち早く知れるという点、食品の開発に携われる、ポイントがもらえるというメリットがあるようです。
お金をもらえなくても、こういった仕組みに挑戦したいという人が多いというのは面白いですね。
で、以下が出来上がった商品です。
今度、楽天ポイントがたまったら買ってみようかなあ・・・

黄金佃煮 生炊若さぎ(なまたきわかさぎ)秋田県八郎潟産若さぎ使用!酢とトマトを隠し味に使用。 価格:540円(税込、送料別) |
まとめ
最近、伝統というのはメリットよりもデメリットになりつつあるのかなあと。商品のライフサイクルが短くなった今、新商品の開発はどの業界でもやらなければいけないことであり、新商品開発には伝統は時として障害となるんですよね。
そこを打開できる企業が生き残るのかもしれません。
kintoneを使ってみたい!まずは開発者ライセンスの申請から

kintoneを使ってみたい
kintoneというサービスを知っていますか?kintoneとは、クラウド型Webデータベースです。 チーム内のコミュニケーションの場と、データや業務プロセスを管理するためのWebデータベース型アプリを簡単に作成できます。また、SNS機能を備えています。

kintoneを使えば、よくありがちな業務システムを、プログラミングをほぼすることなく作成することができるというわけですね。よく使われそうなのは、社内の顧客管理や案件管理などでしょうか。エクセルを使って管理しているような情報を、システム化するのが得意なようです。
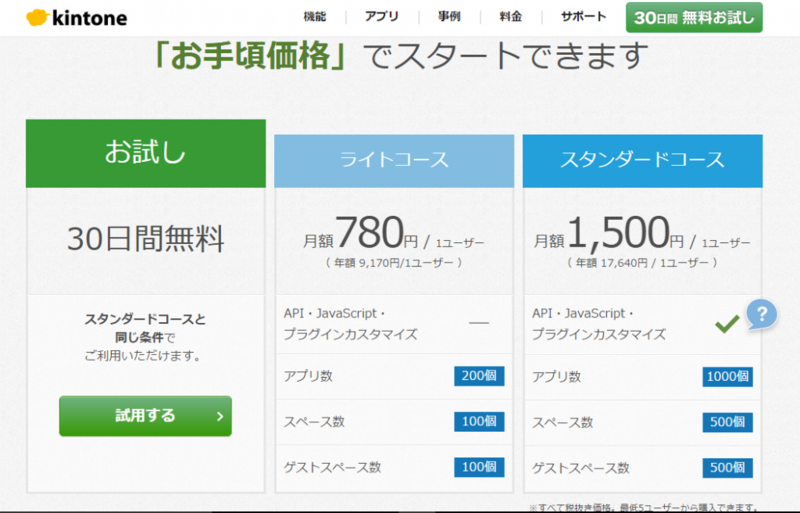
価格は、最低5ユーザーからで、月額3,900円からとのこと。安くはないですが、従業員数が少ない企業なんかでは、オンプレミスで持つよりは圧倒的にコストパフォーマンスがよさそうで、選択肢に上がるのではないでしょうか。
このkintoneを使ってみたいと思い、試してみることにしました。
通常の試用期間は30日

お試しは30日のみ使用可能です。単にどんなものか見てみる分にはこの通常お試し30日で十分でしょう。しかし、今回はより詳しく使ってみたいので30日では足りません。
そこで、開発者ライセンスを取得したいと思います。
開発者ライセンスは1年間有効
開発者ライセンスというのは、kintoneを使ってシステムカスタマイズするなどの開発者に限って、1年間のライセンスを付与してもらえるという太っ腹なものです。1年間の期間後も基本的には更新できるようで、ほぼずっと試用できるようです。ただし、通常の利用には制限があり、基本的には開発からそのチェックまでしか使えない仕組みになっているみたい。
今回は、試用だけではなくカスタマイズもしたいので、この開発者ライセンスの申し込みをしてみました。ちなみにこの開発者ライセンスは、申し込みから試用まで2・3営業日かかるとのこと。
ライセンスの申し込み
まずは、cybozu.com developer networkへアクセスします。

このサイトは、開発者向けの情報を提供したり、メンバー同士が課題を解決するためにやり取りしたりするものです。
まずはこのサイトのメンバー登録を行い、その後、開発者ライセンスの申請を行います。

メンバー登録は、画面を下がっていくとボタンがありますので、それをクリックします。EmailとFacebookアカウントで再インできるようです。今回私はメールアドレスでサインしました。
ボタンを押すと、以下のようなシンプルな登録画面が表示されます。必要なのは名前とメールアドレスのみ。これを入力して登録ボタンを押すと、メールアドレスに確認メールが届きます。


確認メール内のURLをクリックすると、パスワード登録画面にすすみます。ここで、任意のパスワードを設定します。

パスワードを設定すると、サインインができます。
これでユーザー登録が完了です。
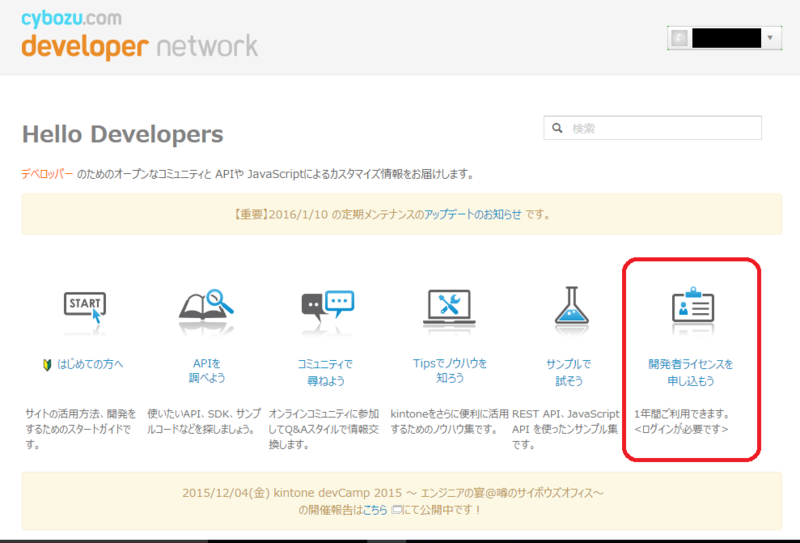
続いて、開発者ライセンスの申請を行います。画面左の「開発者ライセンスを申し込もう」をクリック。

開発者ライセンスの注意点が表示されます。

フォームに情報を入力します。会社名は必須ではないので、個人でも申し込みができます。これは助かります。 
これで申請は終了です。あとは2・3営業日後のライセンスの通知をまちましょう。 
Monacaで、HTML5 + CSS3 + AngularJSのモバイルハイブリッドアプリを開発する
そうだ今年はスマホアプリをつくろう
スマホアプリの開発をしたいなあと思い立ち、色々検討しています。自分は今までスマホアプリを作ったことがないので、無理かな~と思ったのだけれども、調べてみるとまったく無理でもなさそうなので、その辺についてまとめてみます。
iPhoneかAndroidか
スマホアプリというと、まず大きく二種類に分けられる。一つはiPhoneやiPad向けのiOSアプリ。そして二つ目は、Androidアプ リ。どちらの端末をターゲットとするか決めなければならない。
本当であれば両方に対応するのがいいのだけれども、なかなかうまくはいかない。iOSはswiftやobjective-cという言語で開発を行うのに対し、AndroidはJavaで開発する。言語が異なる上に端末も異なるため、一つのコードで両方対応というのは難しい 。
ネイティブアプリかWebアプリか
アプリの提供方法も二つある。一つ目は「ネイティブアプリ」。ネイティブアプリはiOSならApp Store、AndroidならGoogle Playというアプリストアからダウンロードしてインストールするという提供方法。二つ目は「Webアプリ」。単純にウェブをスマホ向けにUIを用意して提供するという方法。
作るのが楽なのは「Webアプリ」で、通常のウェブサイトをレスポンシブデザインに変更すればよい。レスポンシブデザインは Bootstrapを使えば容易に可能。
だけれども、一般的にスマホアプリというと「ネイティブアプリ」を指すことが多く、メリッ トも多い。プッシュ通知や課金などはネイティブアプリのほうがしやすい。しかし、アプリストアは審査や手続きが多く、手間 がかかるというデメリットがある。
以上をまとめると、ネイティブアプリをiOSとAndroid両方に対応するように二つ開発するのが一番いいのだけれども、これが一番手間と技術力が必要となる。開発経験が乏しい自分では、無理ではないにしても時間がかかりすぎる。さてはてどうしたものか。
妥協点はハイブリッドアプリ
これをうまく解決…というか、妥協点となる開発方法が「ハイブリッドアプリ」というもの。Webアプリをパッケージングして ネイティブアプリにまとめるようなイメージ。
言語はHTML5・CSS3・Javascriptで開発を行う。swiftやobjective-c、Javaといった難しい言語ではなく、とっつきやすい言語で開発できる。
HTML5・CSS3・Javascriptだけではスマホに搭載されたカメラやGPSなどのハードを操作することはもちろんできない。
それを可能とするのが、Apache Cordovaというもの。このCordovaによってスマホ特有の機能を活かしたアプリ開発が可能となる。
HTML5・CSS3・Javascript+Cordova、それをネイティブアプリ化するとなると、これまた大変ではないかと思うのだけれども、最近はそれらをひとまとめにして提供してくれるサービスがいくつかある。
その中でも日本の企業が開発しており、無料で使用 できるのが「Monaca」というプラットフォームサービス。
Monacaのメリット
Monacaのいい点はいくつかあって、まずは「クラウドで提供されるため、ブラウザのみで開発環境が整う」という点がある。ブラウザ上で開発を行うので、PCのパワーはそれほど必要ではなく、自分はCore2Duoの中古PCで開発を行っているが、不満がないレベルで開発がおこなえている。
端末にアプリケーションをインストールする必要がなく、インターネットとブラウザがあればどこでも開発が可能。複数端末でも使えるのが便利。
ほかには、デバッグツールが便利という点。Monacaデバッガーというアプリが、iOS、Android両方で提供されており、そのアプ リをインストールすると、簡単にデバッグが可能となる。いちいちアプリをビルドする必要がないのですぐに試すことができる ので、開発の効率化につながる。これは本当に便利。
そしてなんといっても、無料というのが一番のメリット。思い立ったらすぐ始めることができる。サポートや機能を拡張できる 有料プランもあるのだけれども、最初は無料プランで十分。というか、個人レベルならずっと無料プランで大丈夫かと思われる。ビジネスで使用するのであれば有料プランのほうがいいと思うけれども、月額5000円なので敷居は低い。
実際にアプリを作成してみると、本当に簡単にモバイルアプリが作成できる。モバイルアプリ初心者でも1週間くらいあれば簡単なアプリが作成できます。こんなサービスが無料だなんて、本当にクラウド様様だなあと思います。いま、スマホアプリやウェブアプリを作成するのは、本当に楽になりました。
Monacaでスマホアプリを作ります
こういったサービスを使えば、体力のないスタートアップ企業でも早く・簡単に・お金をかけずにサービスを始めることができ そうですね。最初は小さく初めて、スケールできたら人を雇って各プラットフォーム向けにネイティブ化すればいいわけです。
今は簡単なアプリケーションを作成しているので、開発ではまったりした点をこのブログに載せていければと思います。
Nexus5で急速充電!!Ankerの「Micro USB ケーブル ハイスピード 充電用ケーブル」を試してみた
純正USBケーブルが破損
今年一月に購入したNexus5。バージョンが5にアップされても、サクサク動くのでまったく不満はありません。本当にいい端末や・・・
本体に不満はないものの、半年程度で壊れた部品があります。充電やデータ通信に使うUSBケーブルです。スマホ側に差し込む部分のプラスチック部品が割れてしまいました。
うちは夫婦そろって同時にNexus5に機種変更しました。ですから、同じケーブルが二本あるのですが、どちらも同じくらいに故障しました。使い方が悪いのかもしれませんが、ちょっともろいなあと思っています。
充電時間がかかる
それと同時に、Nexus5の充電にやけに時間がかかるなと感じてきました。
購入直後よりも明らかに充電スピードが落ちているなと思いました。
遅いだけなら我慢できるのですが、一晩充電してもまったく変わらないこともあり困っていました。
いつもならわかるのですが、それがたまにだったので余計に難しかったのです。
USBケーブル以外にも、Nexus5本体のバージョンが4から5にアップデートされているため、そのせいかな?とも思ったり、アプリもいろいろ入れているのでそのせいかな?とも思ったり。
ですが、私の端末だけではなく、妻の端末でも同じ症状があったので、これはケーブルじゃないかと思い始めました。

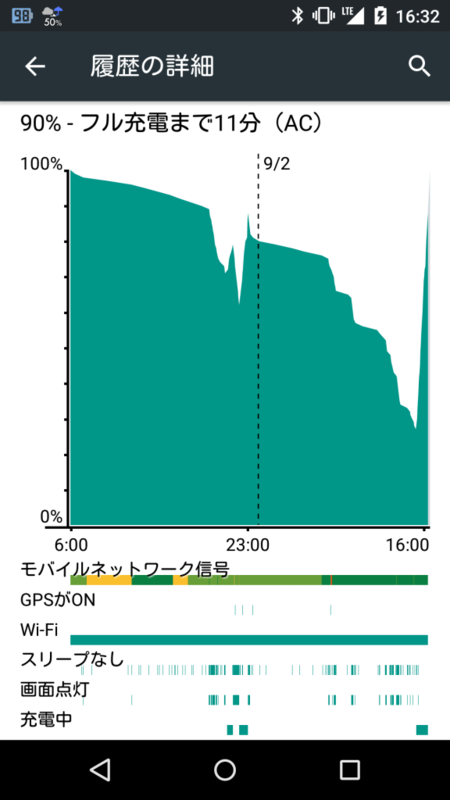
これはある日の電源状況なのですが、5時からの充電は30分程度で0%から60%まで充電されています。
しかし、6時半から8時くらいの一時間の充電では、15%くらいしか充電されていません。
こんなことが続いていたのです。
Anker Micro USB ケーブル ハイスピード 充電用ケーブルの購入
というわけで、ケーブルを購入することにしました。
Nexus5は急速充電対応ということで、それ用のケーブルを購入したいところです。
相性とかもあるので、純正ケーブルを購入しようかとも思いましたが、評判の良かったAnkerのケーブルを購入してみました。
3本で1000円ちょっとで売っています。
これなら、使えない場合もあきらめがつく値段だし、3本あると今後の故障にも対応できます。
予備として持っておいても損はないですね。
商品到着
今回もAmazonで購入。あっという間につきました。
こんな感じで箱に入ってきます。
3本入ってます。
入っていたのは紙一枚。
最近はこういうの多いですね。
「Happy?」と「Not happy?」
Not happy側には問い合わせ先
happy側はSNSで拡散してね!という感じです。
いいですね。
早速充電開始
早速充電してみましょう。
変えたのはケーブルのみです。
一番右が、Ankerの「Micro USB ケーブル ハイスピード 充電用ケーブル」での充電です。
すごい角度。なかなかのハイスピード。
純正で、最初の使用時の充電スピードを測定していないので何とも言えないのですが、純正より早いんじゃ…
ちょっと早すぎるのでバッテリーへの負担が心配ですが、このスピードには大満足です。
おすすめです
Nexus5やスマホをつかっていて、最近充電スピードが落ちてきているなあという人がいたらおすすめします。
もしかすると、ケーブルを交換することで解決するかもしれませんよ!
Dynabook SS RX2でWindows7からWindows10へのアップグレードを試してみた(2)EaseUS Todo Backup FreeでPCのバックアップ
バックアップはしておくべき?
今回、Windoes10にアップグレードするのは、サブでモバイル機です。
もともと、PC内にはほとんどデータがなく、クラウドに保存してあります。
そんな点から、PC内のデータはどうなってもいいのですが・・・まったく元に戻らなくなるのも困るのでバックアップを行います。
フリーのバックアップソフトである「EaseUS Todo Backup Free」を使用します。
EaseUS Todo Backupのインストール
まずは、Vectorで「EaseUS Todo Backup Free」をダウンロードします。 EaseUS Todo Backupはいろいろなバージョンがありますが、無料版を使用します。
ダウンロードしたファイルをダブルクリックで、セットアップウィザードが開始されます。
ここは、はい・はいと答えていくだけで簡単にインストールが完了します。
バックアップをしてみる
インストールが完了したので、早速バックアップをとります。
デスクトップに作成されたアイコンをダブルクリックで、アプリケーションが起動します。
EaseUS Todo Backupはいろいろなバックアップをとれますが、今回はオーソドックスなバックアップを行います。
パソコン全体のバックアップを取ります。
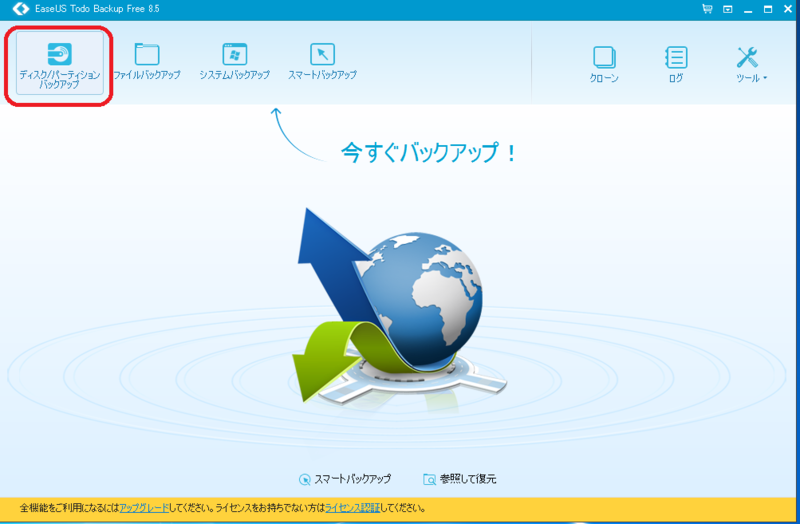
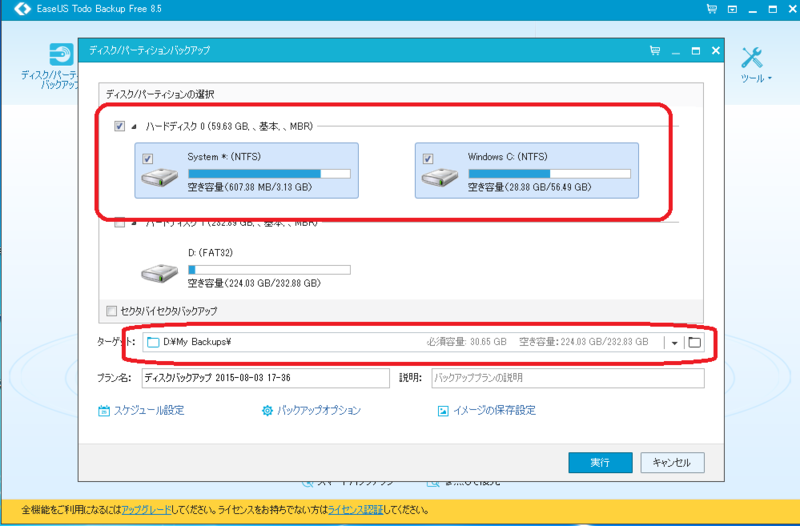
最初の画面の「ディスク/パーティションバックアップ」を選択します。
次の画面で、バックアップの設定を行います。
今回は、PC側がパーティションを区切っていないCドライブのみでした。
それを、外付けハードディスクにバックアップします。
外付けハードディスクは、Dドライブとして認識されています。
ターゲットに外付けハードディスクの保存場所を指定します。
今回は、D:\My Backup\としました。
実行ボタンを押すと、バックアップ開始です。
簡単ですね^^
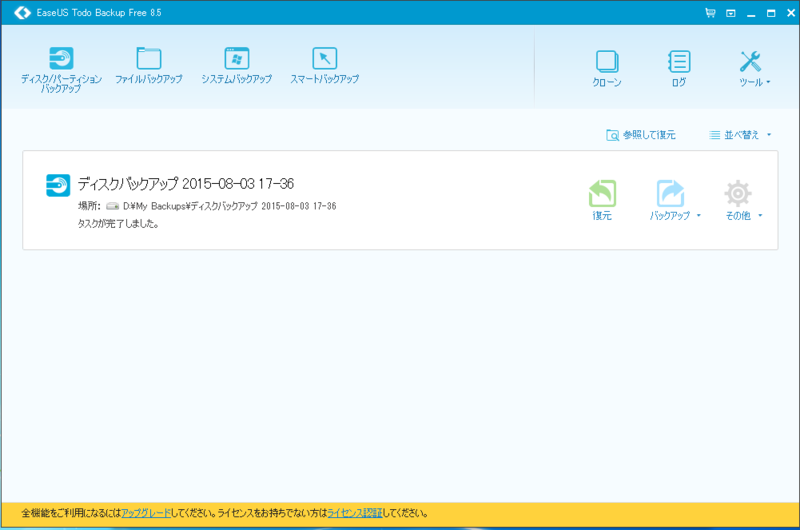
完了しました。
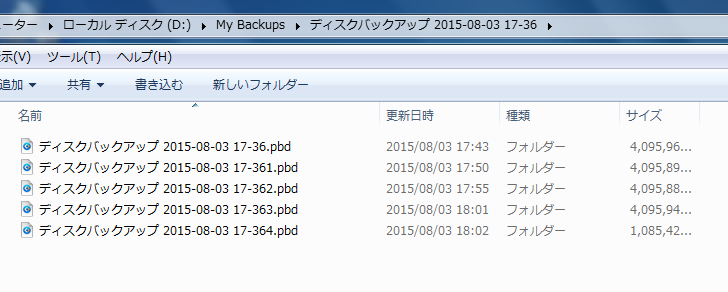
外付けハードディスクの中に、バックアップファイルが出来上がりました。
バックアップ容量に応じて、自動的にファイルを分割してくれるようです。
このファイルがあれば、なにかあってもEaseUS Todo Backupでリカバリが可能です。
Windows10でハードディスク自体が壊れる可能性も否定できないので、外付けハードディスクに保存しました。
バックアップが完了しました。
これで、Windows10へのアップグレードの下準備が整いました。
Windows10へのアップグレード関連記事